複数選択、通常のselectタグをmultipleにすれば選択可能ですが、あまりかっこよくないです。
<select name="list" size="10" multiple>
<option value="1">選択肢1</option>
<option value="2">選択肢2</option>
<option value="3">選択肢3</option>
<option value="4">選択肢4</option>
<option value="5">選択肢5</option>
</select>
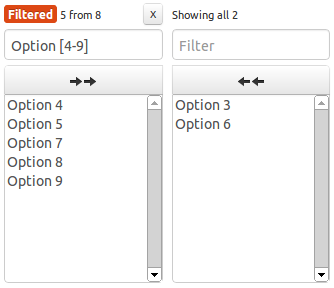
そこでDual Listboxです。
こちらはBootstrapベースのコントロールで、左右に並んだリストがあって選択済みを右側のリストに入れていくようなコントロールです。
<select name="list2" id="duallistbox" size="10" multiple>
<option value="1">選択肢1</option>
<option value="2">選択肢2</option>
<option value="3">選択肢3</option>
<option value="4">選択肢4</option>
<option value="5">選択肢5</option>
</select>
<script>
$(document).ready(function(){
$("#duallistbox").bootstrapDualListbox({
});
});
</script>
右側が選択済みのリストです。通常のselectタグだとctrlやcmdを押しながらクリックしてないといけないですが、DualListboxだとクリックだけで追加削除ができます。
その他一括追加や絞り込みなどいろいろな機能を必要に応じて有効にできます。