これまではてなブログに投稿していましたが、最近Rails5で自分用にブログサイトを作って移植しました。なんとなくはてなブログの記事投稿画面の動作がもっさりしていて気に入らなかったとか、たまたま新しいVPSを借りたとか、ドメイン変えてみたかったとかいくつかの複合的な理由があります。
基本方針としては過去の記事をはてなブログからなんとかMarkdownで出力して(標準ではMovableType形式しかありません)、こちらに移植。それ以降はこちらをメインに運用するイメージです。
Markdown出力は無理やりコードから行ったのですが、それについてはまたどこかで書きます。
インフラ
Conohaの一番安いVPSで動かしています。Nginxが動いてて、裏でUnicornが待っています。Conohaを選定した理由は特にないですが、これまで使っていたさくらVPSをセットアップし直したいときに、旧環境を残しつつやりたかったのでこの際違うところを使ってみるかという程度の理由で選びました。
VPSではこのブログ以外にも個人用の日記や家族用の家計簿などが同時に動いています。メモリが足りなくなる気がします。
今できていること
やりたいと思っていることが残りつつもひとまずブログとしての体をなしたので公開しました。今できているのはこんなところ。
記事登録、更新
当たり前ですが、管理画面からできるようになっています。
メタデータ系の設定
タイトルやディスクリプションなどは管理画面から変更できるようにしています。
Markdown
本文はMarkdown記法に対応しました。
ソースコードのシンタックスハイライトも使えるし、他にも、持ってくる予定のはてなブログの記事中には通常のMarkdownだけではなくはてなブログの一部の記法が残っていたので、それらがきちんとHTMLになるような対応などもしてあります。
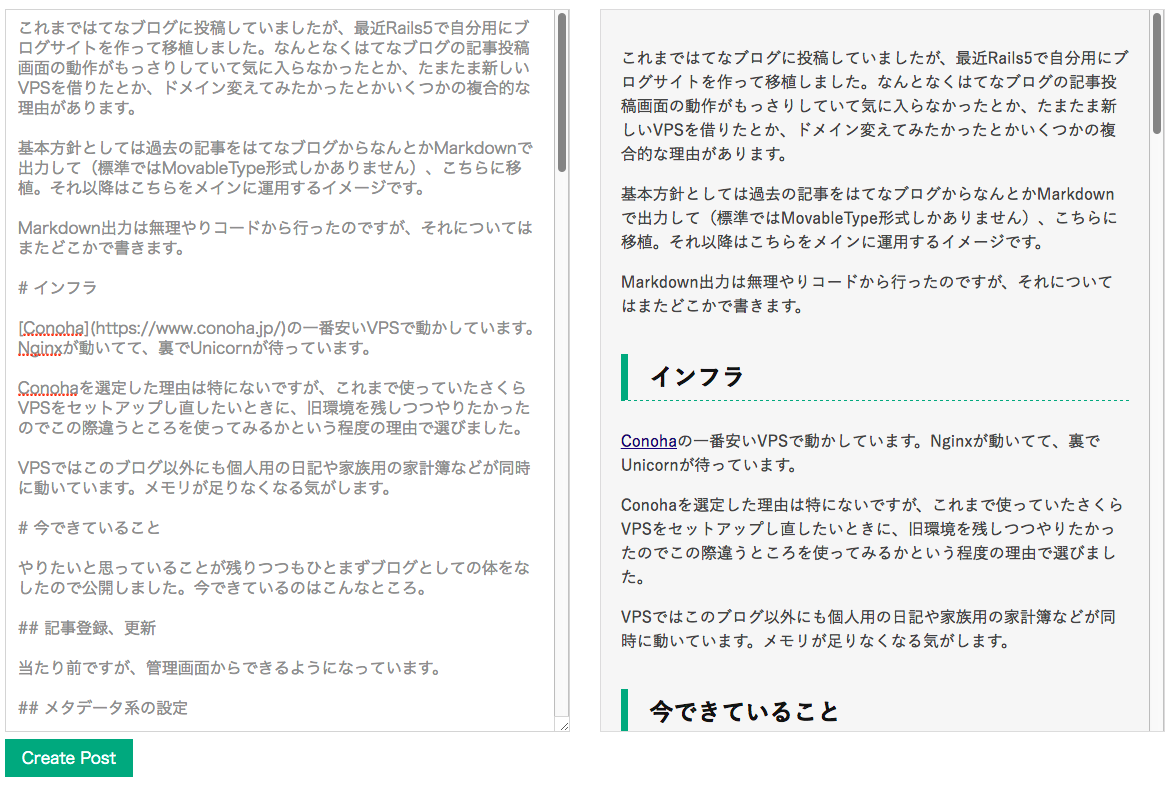
また、こんな風にプレビューしつつ投稿できるような工夫をしています。

Markdown対応の部分は長くなるので別記事にでもしようかな。
記事のタグ付け
はてなブログで使っていたカテゴリをそのまま活かすために mbleigh/acts-as-taggable-on gemを使ってタグ機能を用意しました。
タグの入力部分は Select2 を使用していい感じにしています。
sitemap.xml
検索エンジンに登録するsitemap.xmlは kjvarga/sitemap_generator gemを使用してアップデートするようにしています。
SNSボタン
この辺のボタンです。

各サービス側で用意されているボタンはTurbolinks5のせいかjavascriptがうまく読まれずきちんと出せませんでした。ちゃんと解決したいところですが、ひとまず各機能を満たすURLがそれぞれ用意されていたので、そちらへのリンクで済ませるというサボりにしました。
それぞれこんな感じのURLでいけます。
- はてなブックマーク http://b.hatena.ne.jp/entry/s/#{記事host_name}/#{記事path}
- Facebook https://facebook.com/sharer/sharer.php?u=#{記事URL}
- Twitter https://twitter.com/intent/tweet/?text=#{記事タイトル}&url=#{記事URL}&via=pi_cha_n
リンクの埋め込み
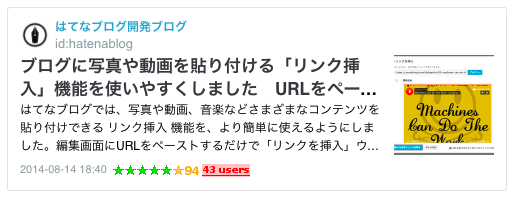
Markdownのところでもちらっと書いた、はてな記法に対応したうちの1つがリンクの埋め込みです。はてなブログではURLを貼り付けるとカード形式で埋め込むことができます。
[](記事URL) [記事URL](記事URL)などと書くとこんな感じになる機能です。

これをそのまま再現するのは難しかったのでスクリーンショットとURLを載せることでひとまずよしとしました。
スクリーンショットはHeartRailsさんのこちらを使用しています。
http://capture.heartrails.com/
ほら、こんな感じにキャプチャが出てまずまずな感じになるかと。
Twitterの埋め込み
Twitterの埋め込みもはてなブログで対応されていたものです。この記法も過去の記事で使っていたので対応しておきました。
https://twitter.com/pi_cha_n/status/835146845626118146
まだできていないこと
タグごとのページ
タグを押したらそのタグに関する一覧記事に飛べるといいのですが、まだできていません。
タグ周りでいうと、タグクラウド的なものもおいてみてもいいかな?どうかな。と思っています。
RSSフィード
一応需要がありそうなので生成できるようにしておくつもりです。
下書き機能
はてなブログの投稿周りに不満があって作った、という背景もあるので、下書きがないと結構不便な気がしています。今は別のMarkdownエディターで書いてから貼り付けています。
AMP対応
そろそろ触っておこうかなという程度の理由ですが、対応しようと思っています。
デザイン
かっちょよくしたいです。今はbootstrap4を使ってあとはそれなりにしか整えていません。
関連記事
いい感じに自動で出せたらいいな。
それではー @pi_cha_n